Best Buy and Microsoft Surface:
Create for a Cause
Team: Designit (Formerly Rational Interaction)
Client: Best Buy
Role: Senior UI/Visual Designer
Project Description: Create an immersive design contest experience for Best Buy. To design a Microsoft Surface Type Cover for the chance to win a Surface prize pack! Not only that, one design will be produced, with proceeds going to the Best Buy Teen Tech Center.
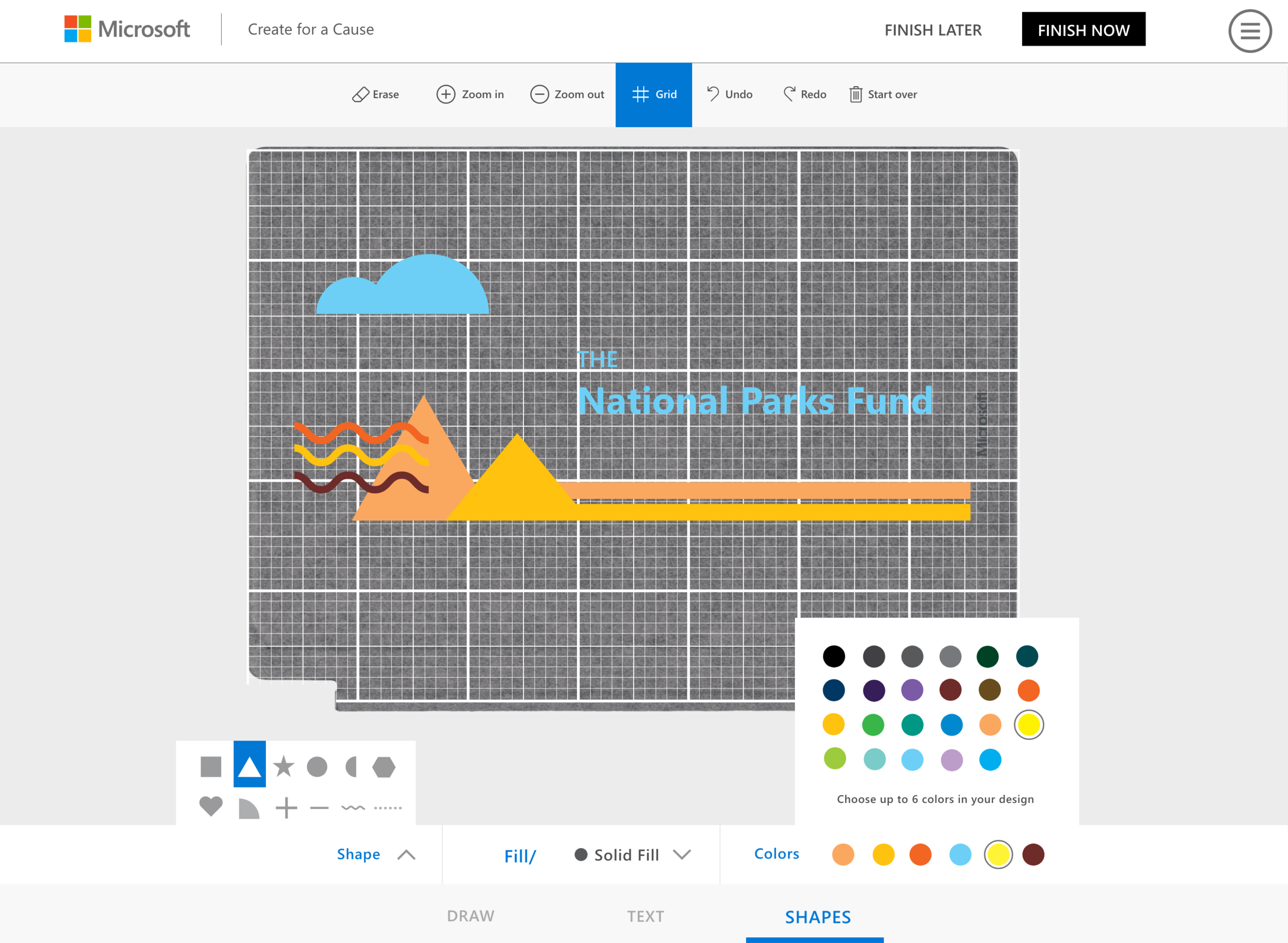
Design/Visual Approach: The visual approach was inspired by the creative user interface within the application itself. Using various shapes that are options within the design tools, patterns were created to set the stage for the interface with which the user will be engaging. Additionally, the color palette was pulled directly from the design interface as well, opting to use the lighter shades to breathe a playful, welcoming vibe into the surroundings.
Design flow
How the user journey maps from Best Buy site to completion of contestant entry
Design and visual elements
How the experience is represented visually. We took a more playful approach using a wide variety of collage, shapes and tools found in the actual UI to create a design language.
Color Palette:
Our approach went beyond the Microsoft blue. The total colors used in our created toolbox is 24. UI and interaction elements are limited to core brand colors (grays, primary blue, etc). While graphics and heroes open up the palette as if they were created within the program.



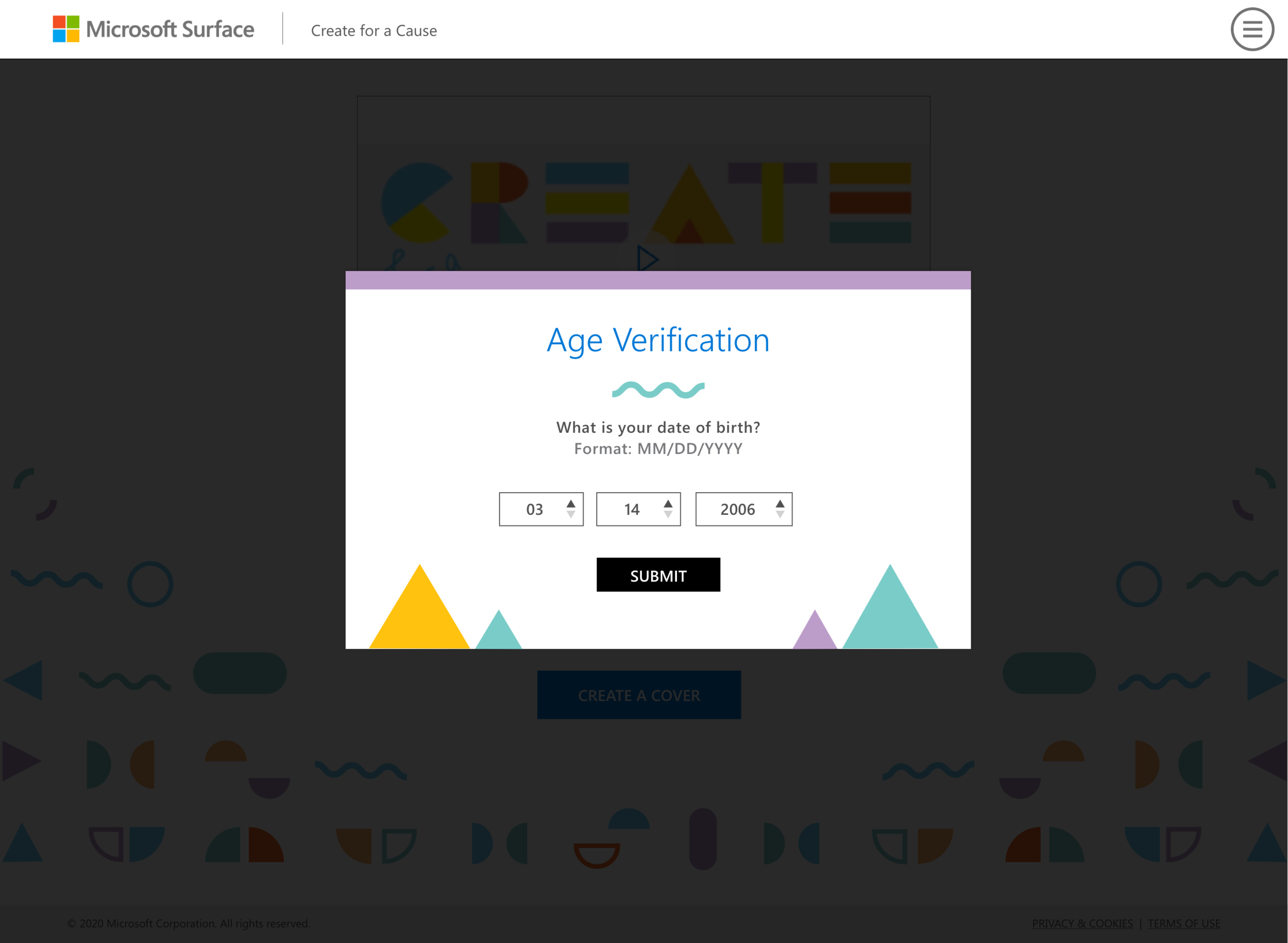
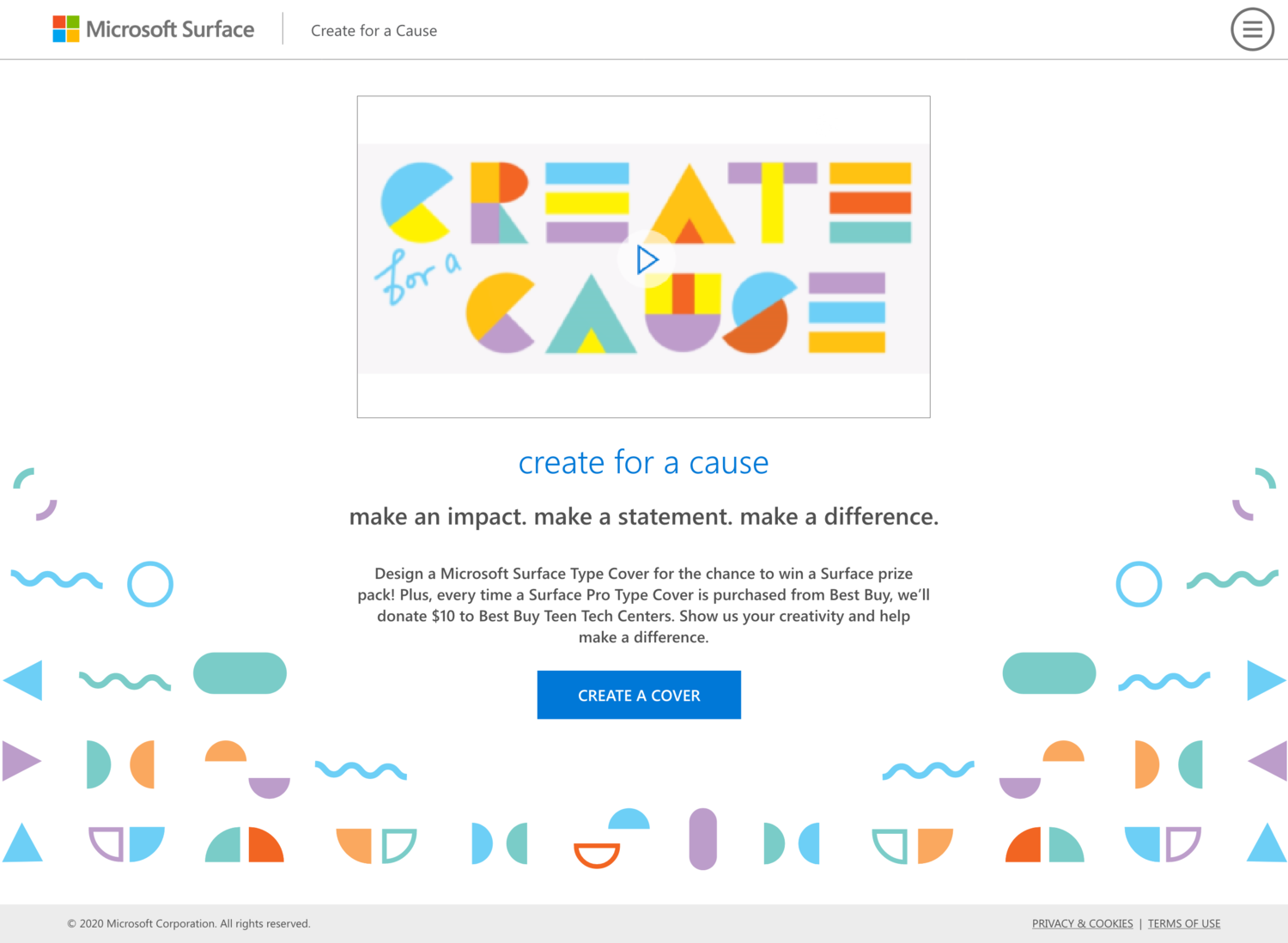
Landing page and age gate
Video will play giving a high-level view of the competition and creative interface. Our simple layout patterns include hints of elements that can be used in the design user interface.


Guidelines
This page is dedicated to informing the user of contest rules, prizes, judging, and tips to creating a winning design. The user can access this page at any point by using the dropdown menu.
About the teen tech center
This page, which highlights the Best Buy Teen Tech Center, can be accessed at any point of the user journey using the drop-down menu. When finished, the user can learn more about the Teen Tech Center or return to design.
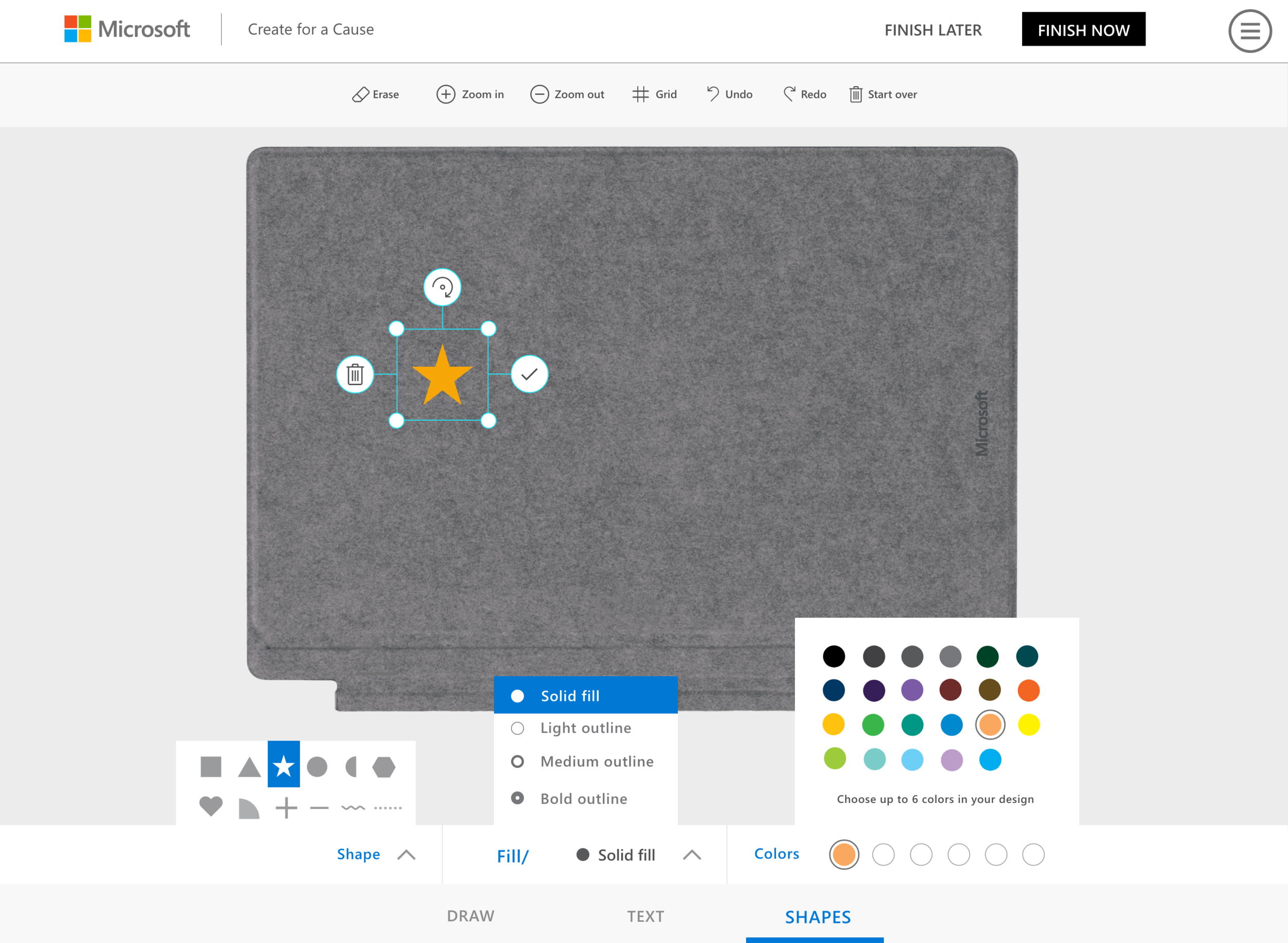
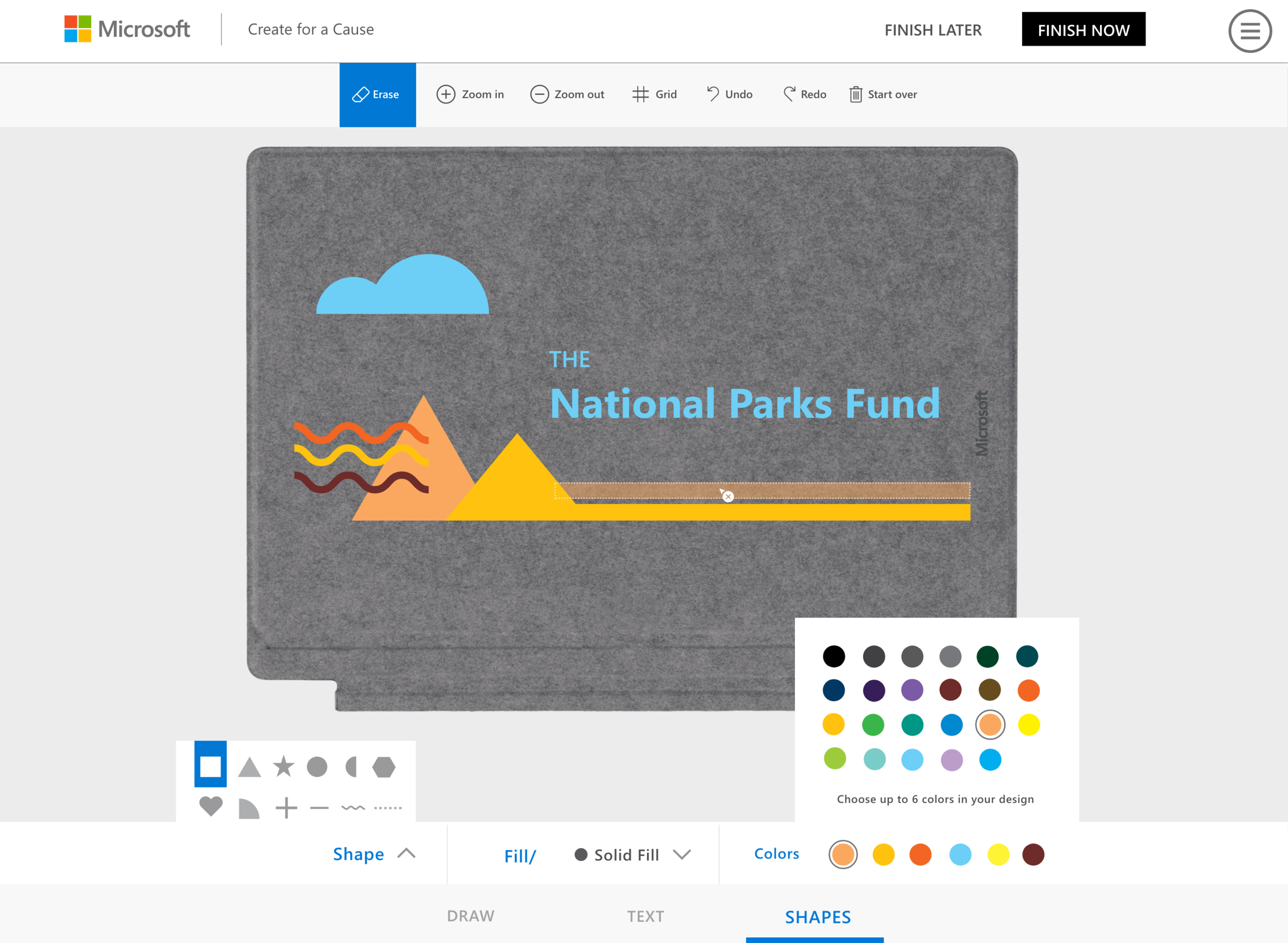
Key Design Tools
Draw | Shape | Type



Secondary Design Tools
Erase | Grid | Zoom



Submission
The sser will review their design and submit their contact information, as well as the story or context behind their design.




